
With thorough UX research and usability testing, I developed ArtScarf, a new website where customers can design and shop scarves online.
— PROJECT NAME
ArtScarf
— WHAT I DID
UX research survey
Competitor analysis
Conversation mining
User personas
Content style guide
UX writing
User flows
Web mockups
— TOOLS
Figma
Google Suite (Docs, Slides and Forms)
Whimsical
Airtable
— DATE
Winter 2019 – Spring 2020
While taking the UX Writing Academy course with UX Writing Hub, one project was to conduct UX research and create a fictional shopping website.
I conceptualized ArtScarf, a e-commerce site where people can shop and customize scarves online, pick their preferred material/size and even electronically upload their own design. It strives to empower consumers to express their creativity and personal style.
CHALLENGE: Develop a new e-commerce site with clear information hierarchy and UI copy that keeps its target audience in mind.
SOLUTION: Conduct UX research via survey, competitor analysis, conversation mining, user personas to develop the site's brand voice and design.
The work.
GETTING VOICES WITH A RESEARCH SURVEY
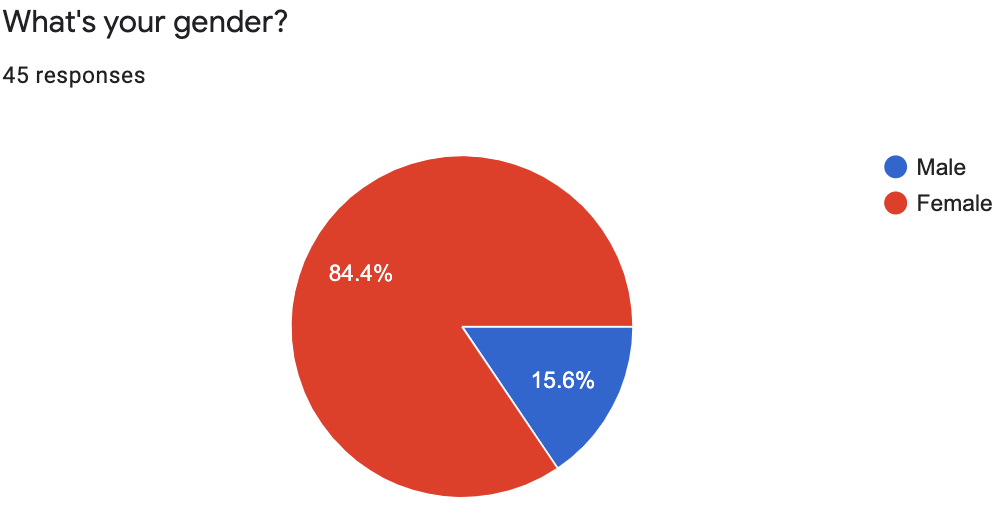
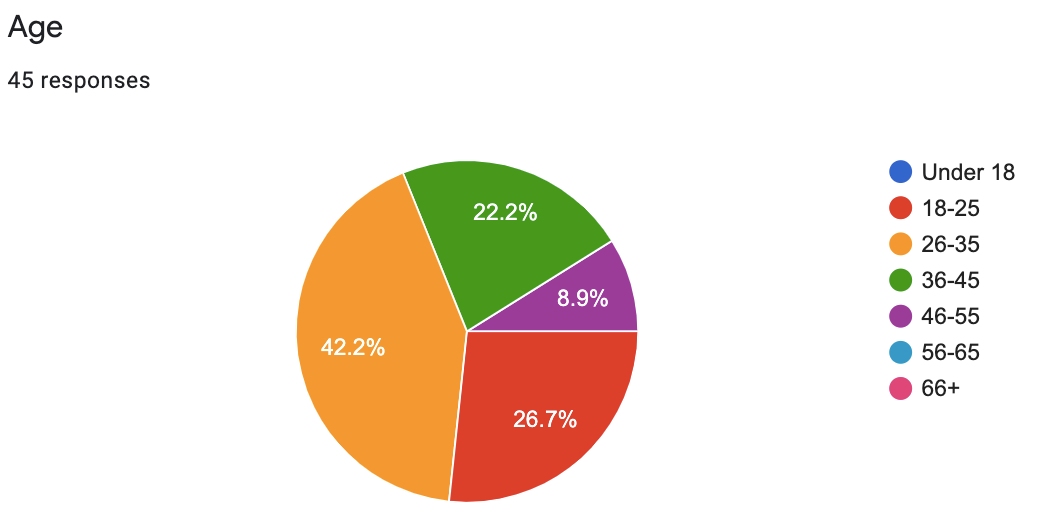
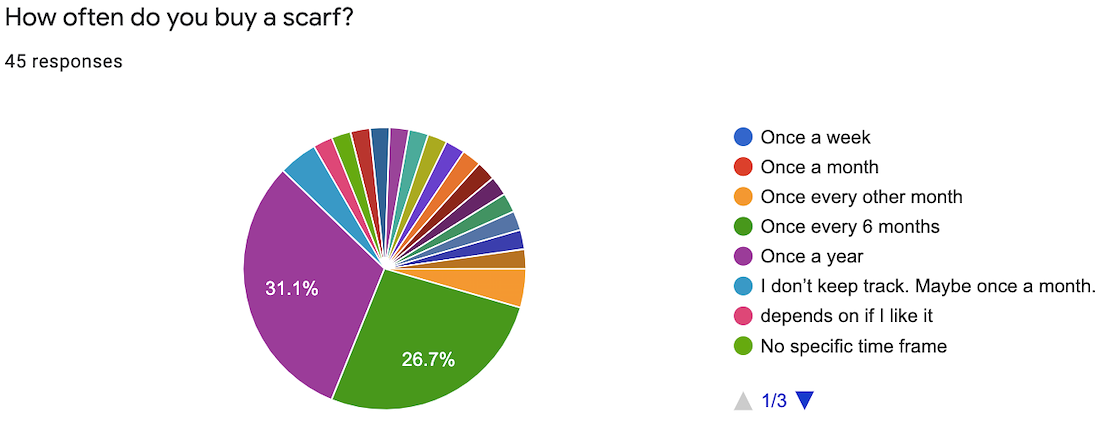
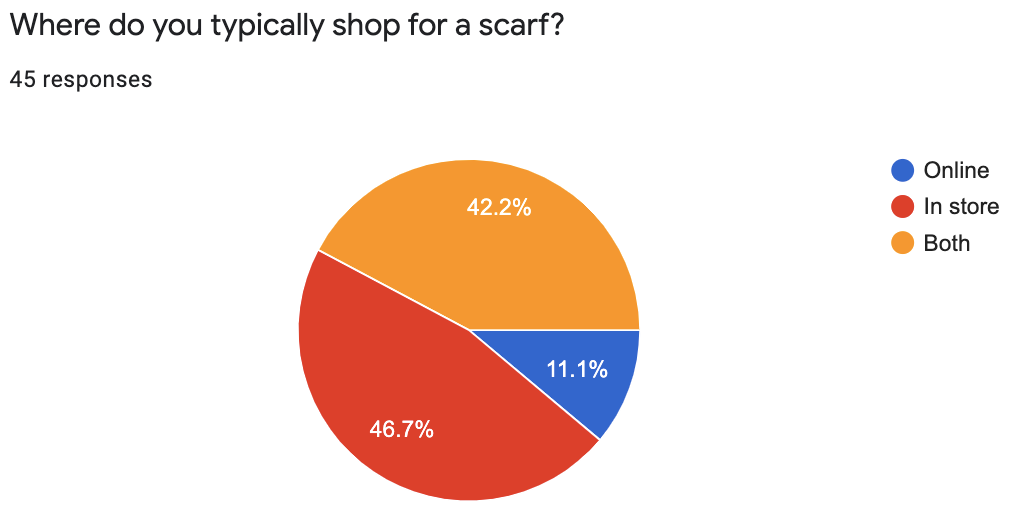
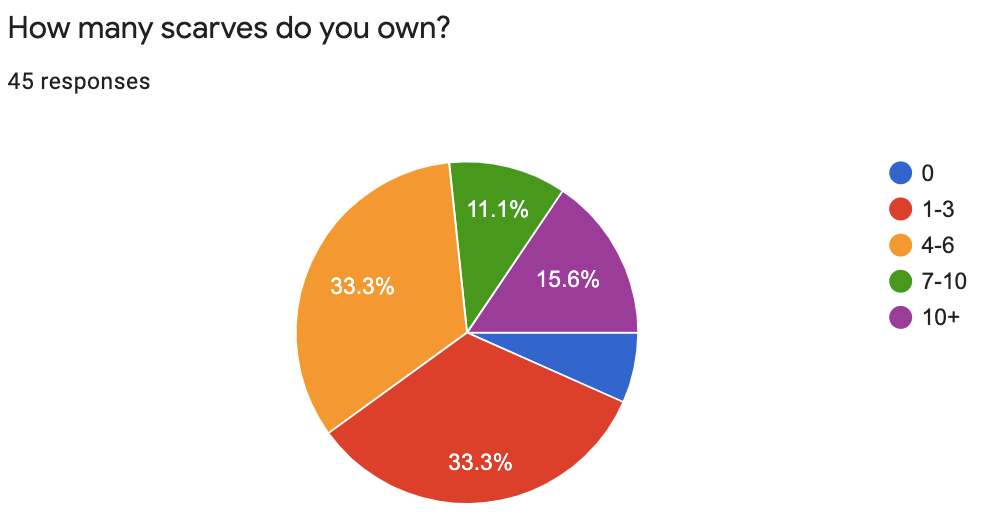
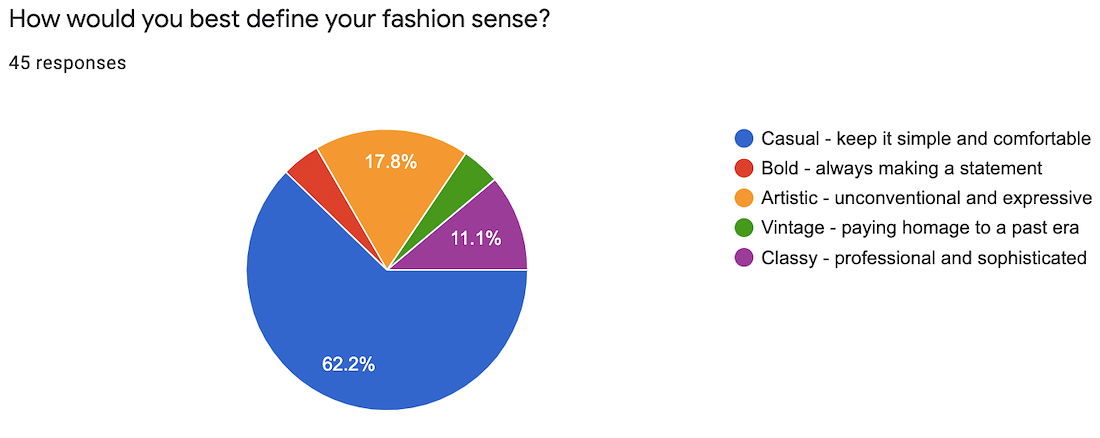
I created and distributed a free Google Forms survey over LinkedIn that 45 people took. It asked questions about a person's age, scarf shopping behavior/motivations, personal style, and more.
Some of the key findings (below) I found were that most people were female, they own just 1-3 scarves, were aged 26-35, and there was not a clear preference between scarf shopping online or in-store.
TRACKING KEYWORDS WITH CONVERSATION MINING
Conducting conversation mining, I browsed through online review sites and social media comments left by people who shopped for scarves online to research top keywords people used.
It offered direct insight into people's top wants and needs when scarf shopping online, and this would help inform my UX writing process later on:

Among the top desires consumers had were about the scarf material, its level of comfort, and functionality to stay warm.
UNDERSTAND THE TARGET USER
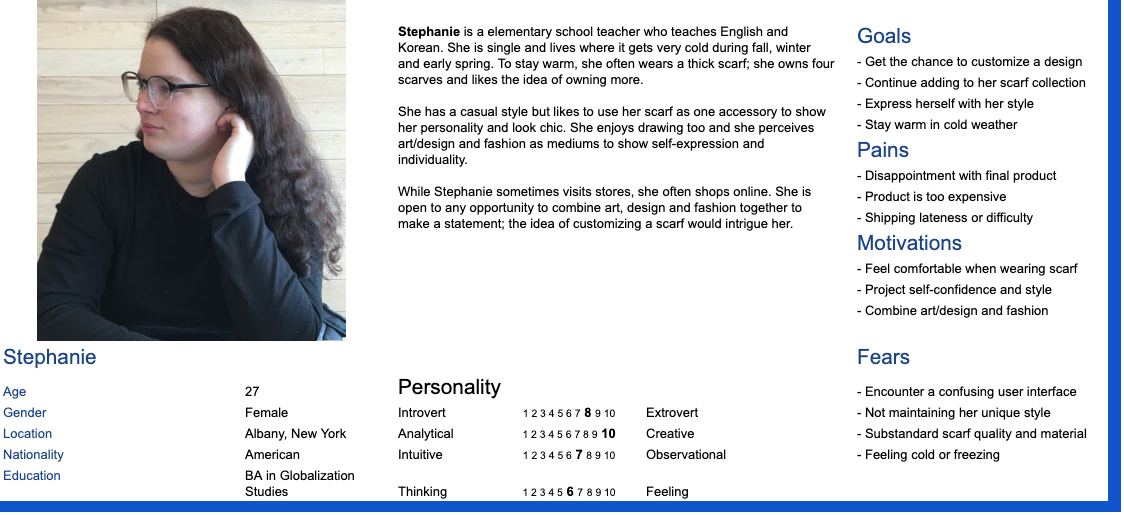
My research helped me develop a user persona (below) that outlines what ArtScarf's target user is.
ArtScarf would best appeal to a young female adult scarf enthusiast who would enjoy the chance to customize a scarf online that showcases their sense of style while keeping them warm.

Meet Stephanie: a 27-year-old living in a seasonal climate who wants to express her casual sense of style with a scarf she can design online which would also help her stay warm.
INSPIRATION FROM COMPETITOR ANALYSIS
I then researched real-life online stores and how they used concise copy and web design to allow consumers to customize clothing (including scarves) online.
Gathering these insights with Airtable, I also noted how the competitor websites each wrote their vision/mission statement, their products' average costs, how they designed their website layouts and wrote copy, and what other specific features they offer (like offering different sizes/materials and how shipping works).
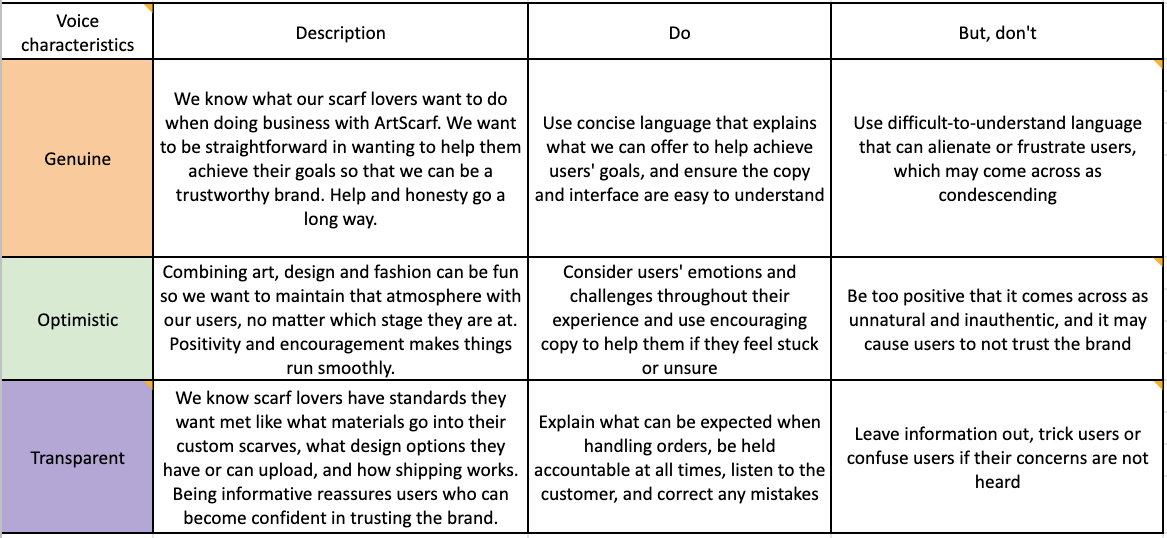
CRAFTING THE CONTENT STYLE GUIDE
My research found that a target user feels more likely to shop online if the website feels trustworthy by showcasing honest-sounding copy that concisely inform what services/products and benefits the website offers.
As the online scarf design process may confuse the user, it's important to keep encouraging the user on with concise copy and a smooth design layout that makes the user journey easier.

MAPPING OUT THE USER FLOWS
I also mapped the user flows (below) where I visualize how after a user visits ArtScarf’s website, their next steps can include exploring what scarf options are available, learning what ArtScarf is, getting straight to designing their own scarf, and even signing up/logging into their account.
USABILITY TESTING AND INITIAL PAGE PROTOTYPES
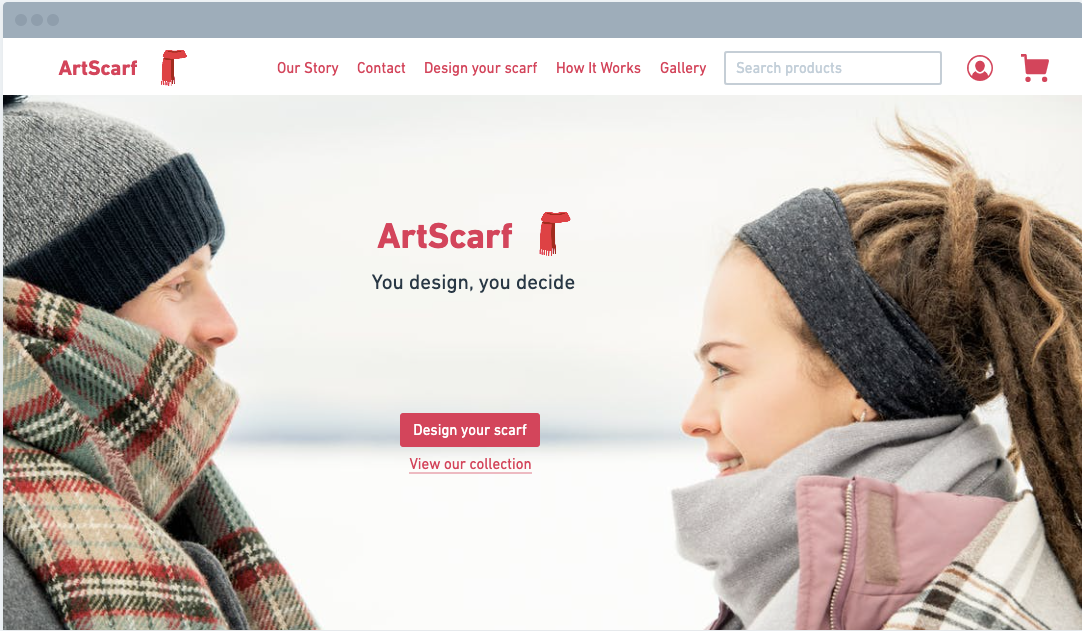
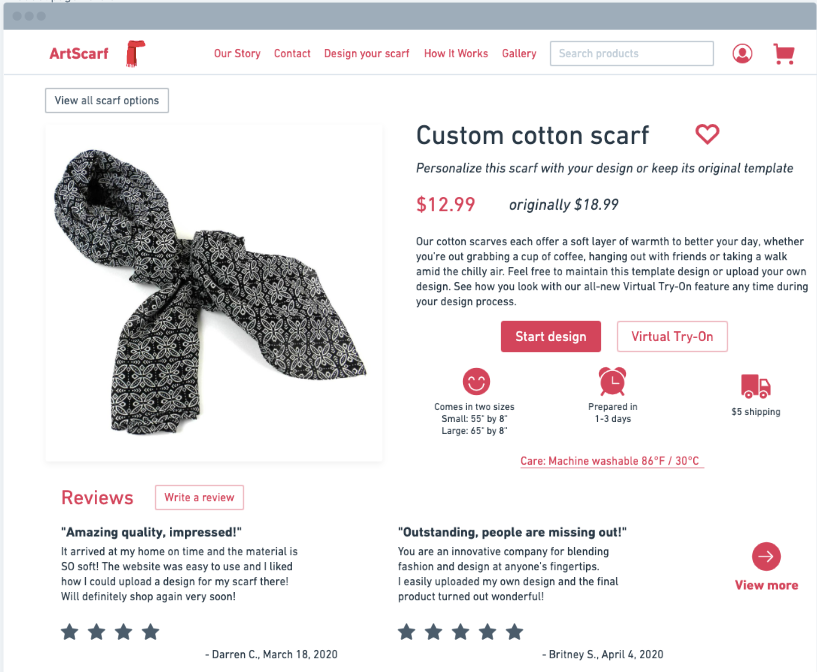
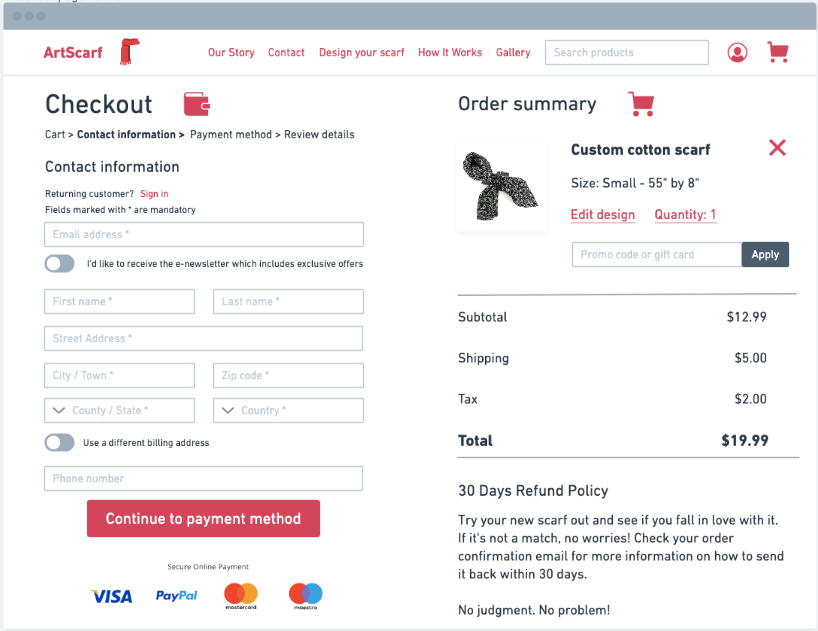
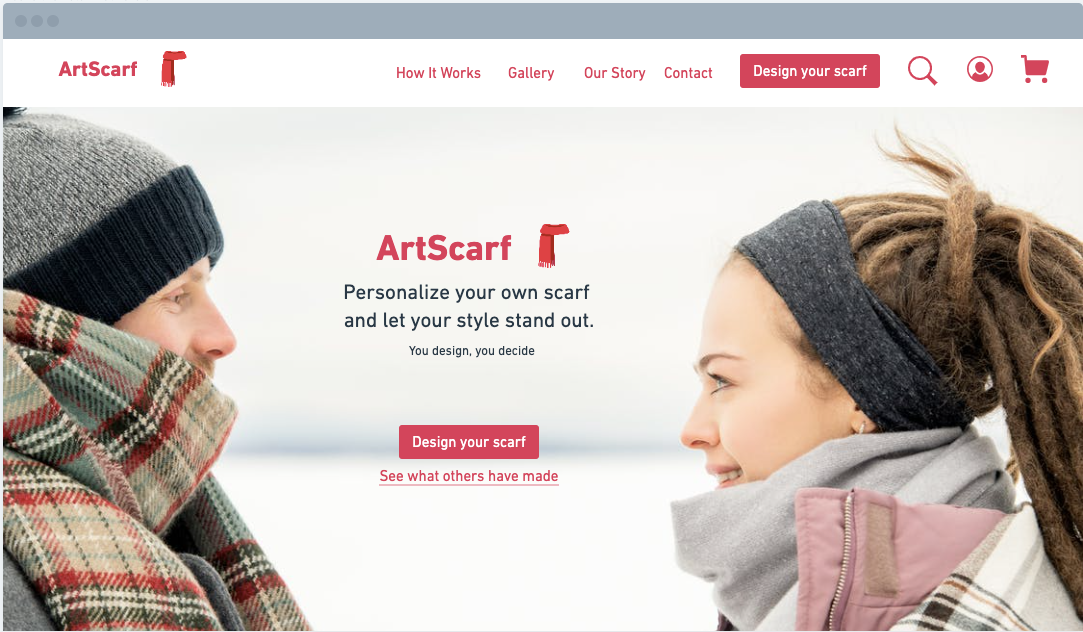
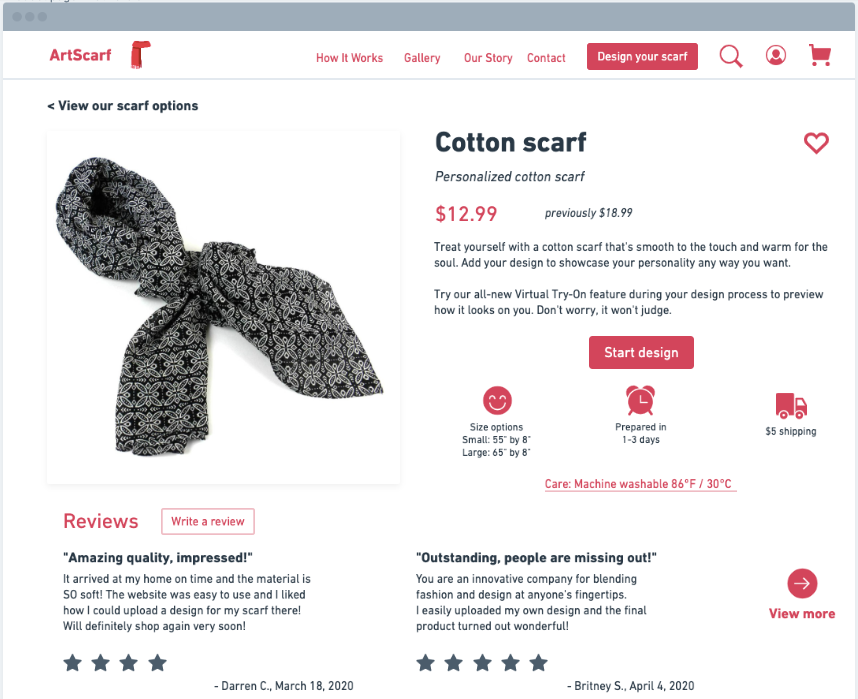
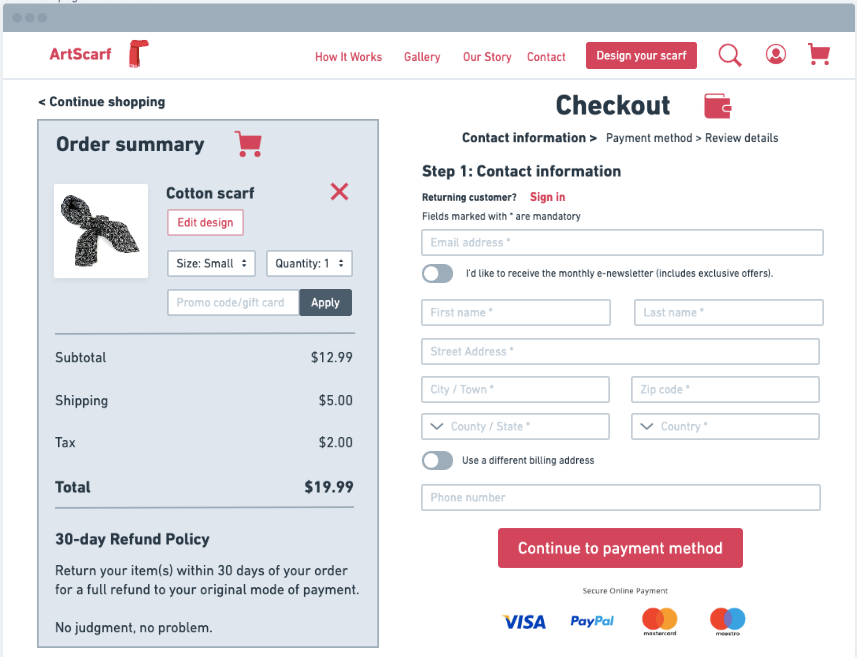
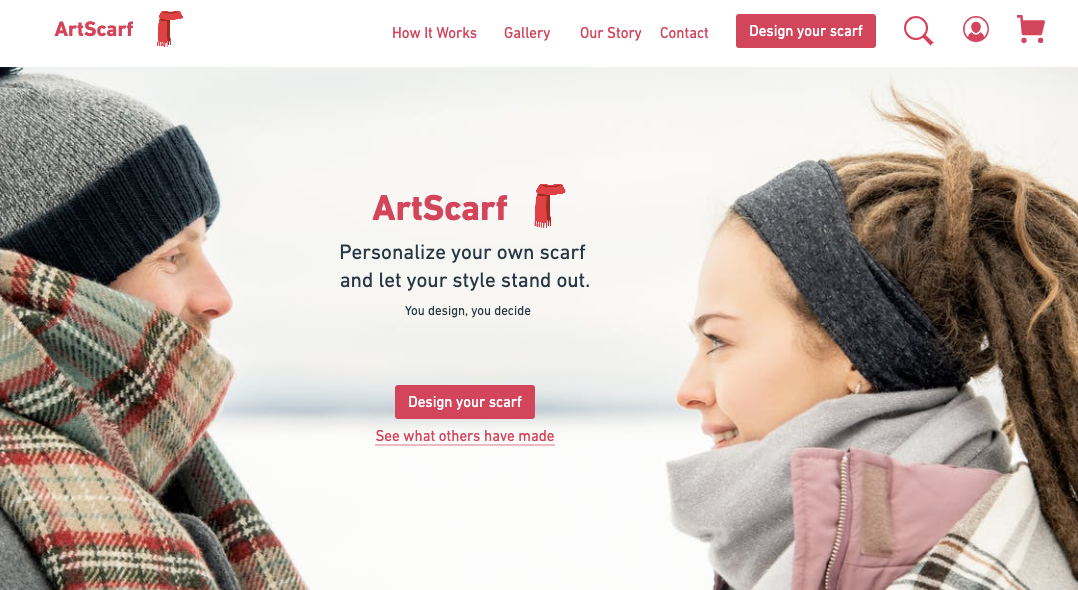
Given my UX research, I then created prototypes (see carousel below) of ArtScarf’s landing, product and checkout pages.
I asked 5 scarf enthusiasts from my personal network to critique these prototypes in terms of design, copy and clarity.
The work.
FINAL PAGE PROTOTYPES
After receiving constructive feedback from my 5 peers, I considered them as I slightly revised small design elements and CTA copy (see carousel below).
I maintained the "Design your scarf" CTA in the landing page and the top menu (because it's the website's number-one feature). I also simplified the search bar into a magnifying glass to allow more space in the top menu. In the checkout page, I used a grey text box to better distinguish the order summary details (to the left) from the checkout forms (to the right).
CONCLUSION
This project taught me the importance of conducting competitor analysis, conversation mining and usability testing when creating a brand new website. It revealed what important keywords people use when searching for online scarf shopping (material, comfort, sizing, etc.).
Sending the free research survey and developing a user persona further informed of what types of people out there would be open to an e-commerce website like ArtScarf.